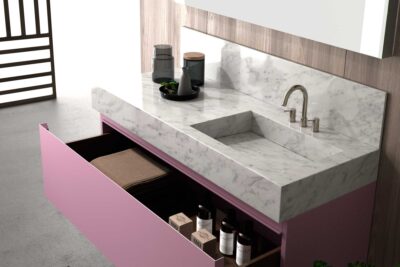
Ventajas del mármol en encimeras de baño: elegancia y durabilidad incomparables

1. Elegancia sin igual
Consejos para lograr elegancia en el diseño web
La elegancia es un factor clave en el diseño web. Atrae a los usuarios y crea una impresión duradera. Para lograrlo, es importante seguir algunos consejos que te ayudarán a crear un sitio web con una estética impecable.
En primer lugar, utiliza una paleta de colores cuidadosamente seleccionada. Los tonos neutros y los contrastes sutiles son ideales para transmitir elegancia. Evita los colores brillantes y llamativos que puedan resultar agresivos visualmente.
Filas y líneas para una apariencia sofisticada
Además del uso de colores, las líneas y filas bien definidas pueden agregar una apariencia sofisticada a tu diseño. Utiliza bordes sutiles para separar secciones y organizar el contenido de manera ordenada. Esto brinda una sensación de estructura y elegancia.
Asimismo, elige tipografías limpias y legibles para tu diseño. Fuentes como sans-serif son una excelente elección, ya que transmiten una sensación de modernidad y sofisticación. Evita las fuentes cursivas o demasiado ornamentadas que pueden restar profesionalidad a tu sitio web.
Ventajas y desventajas de un diseño elegante
Entre las ventajas de un diseño web elegante se encuentran la profesionalidad y confianza que transmite a los visitantes. Un sitio web elegante suele llamar la atención y generar una percepción positiva de la marca o el negocio.
Sin embargo, es importante tener en cuenta algunas desventajas. Un diseño excesivamente elegante puede resultar demasiado formal o aburrido para ciertos públicos. Además, la elegancia a veces puede sacrificarse en favor de la funcionalidad, es decir, es necesario encontrar un equilibrio entre la estética y la facilidad de uso del sitio web.
2. Durabilidad a largo plazo
La durabilidad a largo plazo es un factor fundamental a tener en cuenta al adquirir cualquier tipo de producto. En el caso de los dispositivos electrónicos, como smartphones y laptops, es especialmente importante contar con equipos que sean capaces de resistir el paso del tiempo y mantener un rendimiento óptimo.
En este sentido, es importante destacar que la durabilidad de un dispositivo a largo plazo no solo depende de la calidad del hardware, sino también del software y el soporte que se le brinde por parte del fabricante. Un dispositivo que reciba actualizaciones periódicas de su sistema operativo, parches de seguridad y mejoras de rendimiento, tendrá una vida útil mucho más larga que uno que no reciba este tipo de actualizaciones.
Además, es importante considerar que algunos dispositivos están diseñados para resistir condiciones adversas, como golpes, caídas o incluso la entrada de agua. Estos equipos suelen tener certificaciones de resistencia como la IP68, que garantizan su durabilidad en diferentes situaciones.
3. Variedad de colores y diseños
La ventaja de diseñar una página web en HTML es la amplia variedad de colores y diseños que se pueden aplicar. HTML permite personalizar completamente la apariencia de una página web, adaptándola al estilo y la identidad visual de cada proyecto.
Con HTML, es posible utilizar una amplia gama de colores, ya sea mediante el uso de los colores predefinidos en el lenguaje o a través de la especificación de colores personalizados utilizando códigos hexadecimales. Esto brinda una gran flexibilidad para crear diseños atractivos y visualmente impactantes.
Además de los colores, HTML también permite jugar con diferentes tipos de fuentes y estilos de texto. Es posible definir el tamaño, el estilo (negrita, cursiva, subrayado) y otros atributos para resaltar y enfatizar ciertos elementos dentro del contenido de la página. Esta variedad de opciones de diseño permite que cada página web tenga su propia personalidad y estilo único.
En resumen, HTML ofrece una amplia variedad de colores y diseños que permiten crear páginas web atractivas y visualmente impactantes. La posibilidad de personalizar la apariencia de una página web según las necesidades y preferencias de cada proyecto es una de las grandes ventajas de utilizar HTML como lenguaje de programación web. Esta flexibilidad permite que cada sitio web sea único y se destaque entre la multitud.
4. Fácil mantenimiento
Una de las ventajas clave de utilizar HTML para crear y diseñar sitios web es su fácil mantenimiento. Debido a la naturaleza estructurada del lenguaje, es sencillo realizar cambios y actualizaciones en el contenido sin tener que rehacer todo el sitio desde cero.
Gracias a la separación entre el contenido y la presentación proporcionada por HTML y CSS, los desarrolladores pueden realizar modificaciones en el diseño del sitio sin afectar el contenido subyacente. Esto significa que si se necesita cambiar algún elemento visual como los colores, fuentes o tamaños de texto, es posible hacerlo con relativa facilidad sin tener que reescribir todo el texto o la estructura del sitio.
Además, HTML también permite la inclusión de estilos predefinidos o plantillas que facilitan aún más la tarea de mantener un sitio web. Al utilizar estas plantillas, los desarrolladores pueden asegurarse de que el sitio se mantiene actualizado y coherente en términos de diseño y estilo en todas sus páginas.
Si quieres conocer otros artículos parecidos a Ventajas del mármol en encimeras de baño: elegancia y durabilidad incomparables puedes visitar la categoría Muebles de baño.